前言
博客之前经常有人回复一些无意义的内容,导致很多垃圾评论
所以我在想既然很多游客喜欢回复一些垃圾评论,不如我直接设置一个随机一言,让他们省去了垃圾评论的打字时间,同时又能让我的评论区少一些无意义的评论
而且那些真正认真回复的人只需要一键删除即可,也不会很影响评论体验,所以就给自己的评论框添加了随机一言
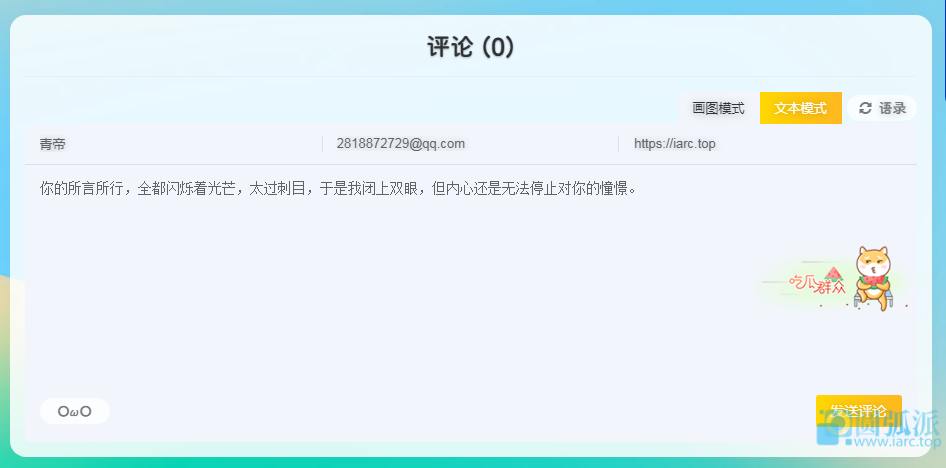
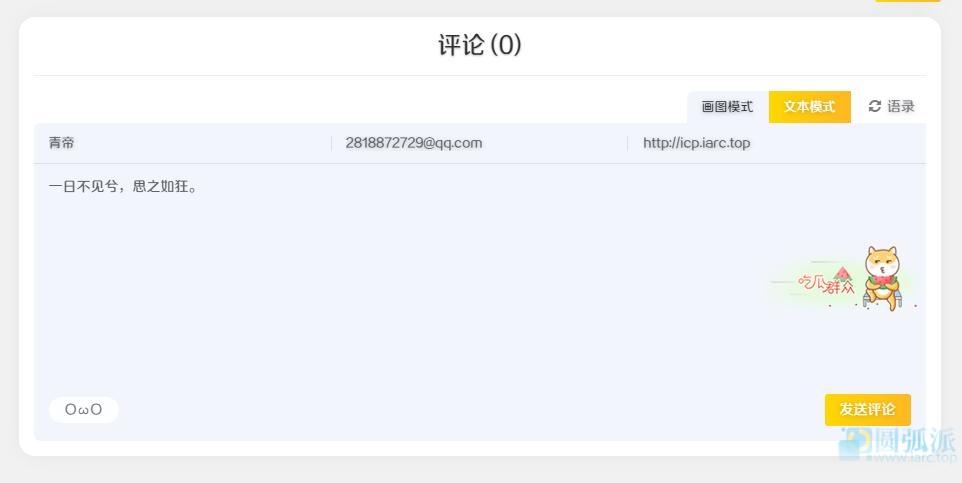
效果展示
先来一波效果展示

本教程仅以Joe主题为例,其他主题可自行发挥能力,如有技术问题,博主可提供简单的指导
教程开始
一、添加后台控制
在 Joe/functions.php内添加以下代码
// 评论框随机语录功能
$Comment_Citation = new Typecho_Widget_Helper_Form_Element_Select(
'Comment_Citation',
array('off' => '关闭(默认)', 'on' => '开启'),
'off',
'是否开启评论框随机语录功能',
'介绍:开启后,评论框自动随机填充随机语录'
);
$Comment_Citation->setAttribute('class', 'joe_content joe_other');
$form->addInput($Comment_Citation->multiMode());
//评论框随机语录链接/文字
$Comment_Citation__text = new Typecho_Widget_Helper_Form_Element_Textarea(
'Comment_Citation__text',
NULL,
"https://api.vvhan.com/api/ian",
'评论框随机语录',
'介绍:用于修改评论框随机语录(可以为api地址) <br />
格式:一行一个,可以为api地址,也可为文字,可以填写多个API地址<br />
注意:必须填写JSON格式的API,API需要开启跨域权限才能调取,否则会调取失败!<br />
如果为api地址可在前台按钮刷新内容,如果为文字只能刷新页面来刷新内容(建议使用api地址)<br />
推荐API:https://api.vvhan.com/api/ian'
);
$Comment_Citation__text->setAttribute('class', 'joe_content joe_other');
$form->addInput($Comment_Citation__text);二、添加刷新按钮(可省略)
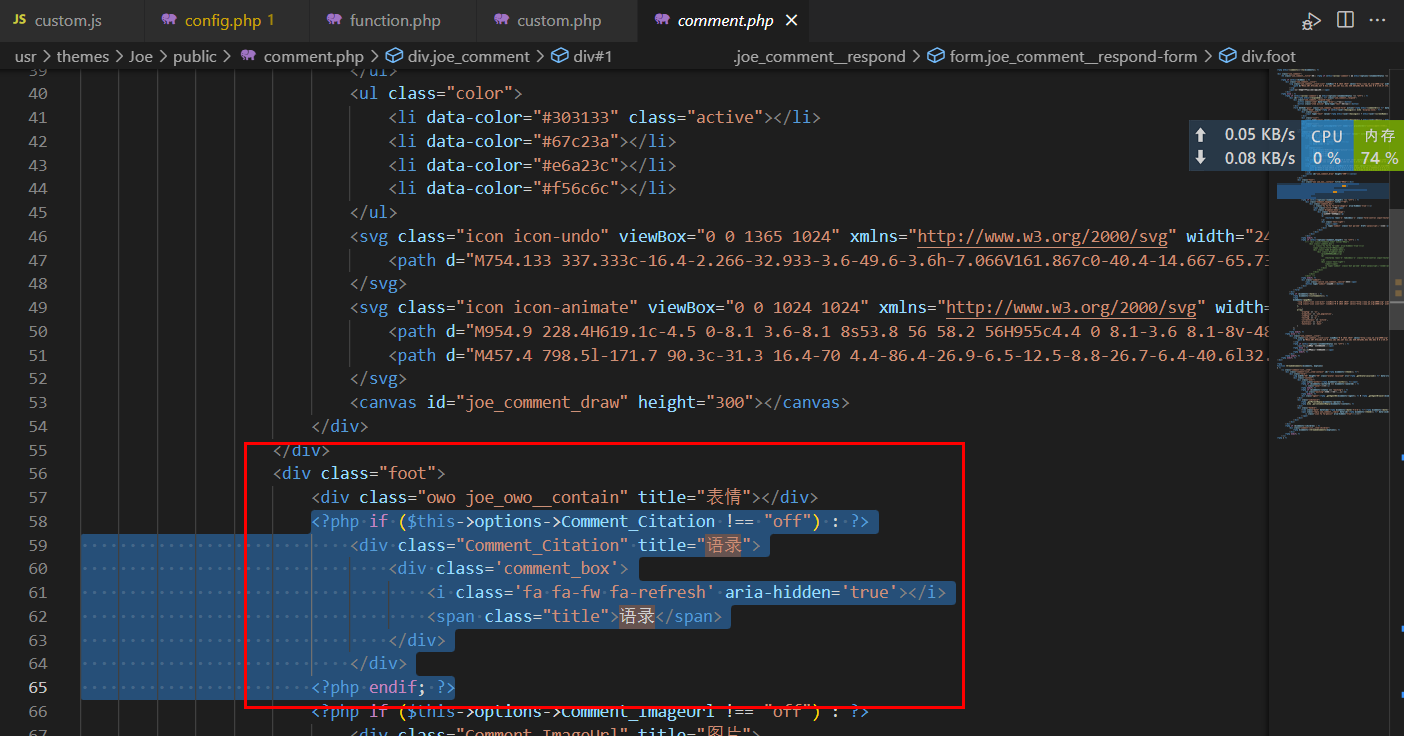
在 Joe/public/comment.php 添加以下代码,不添加则不设置刷新按钮

{/tabs-pane}
{tabs-pane label="添加代码"}
<?php if ($this->options->Comment_Citation !== "off") : ?>
<div class="Comment_Citation" title="语录">
<div class='comment_box'>
<i class='fa fa-fw fa-refresh' aria-hidden='true'></i>
<span class="title">语录</span>
</div>
</div>
<?php endif; ?>{/tabs-pane}
三、添加内容获取
1、添加后端获取
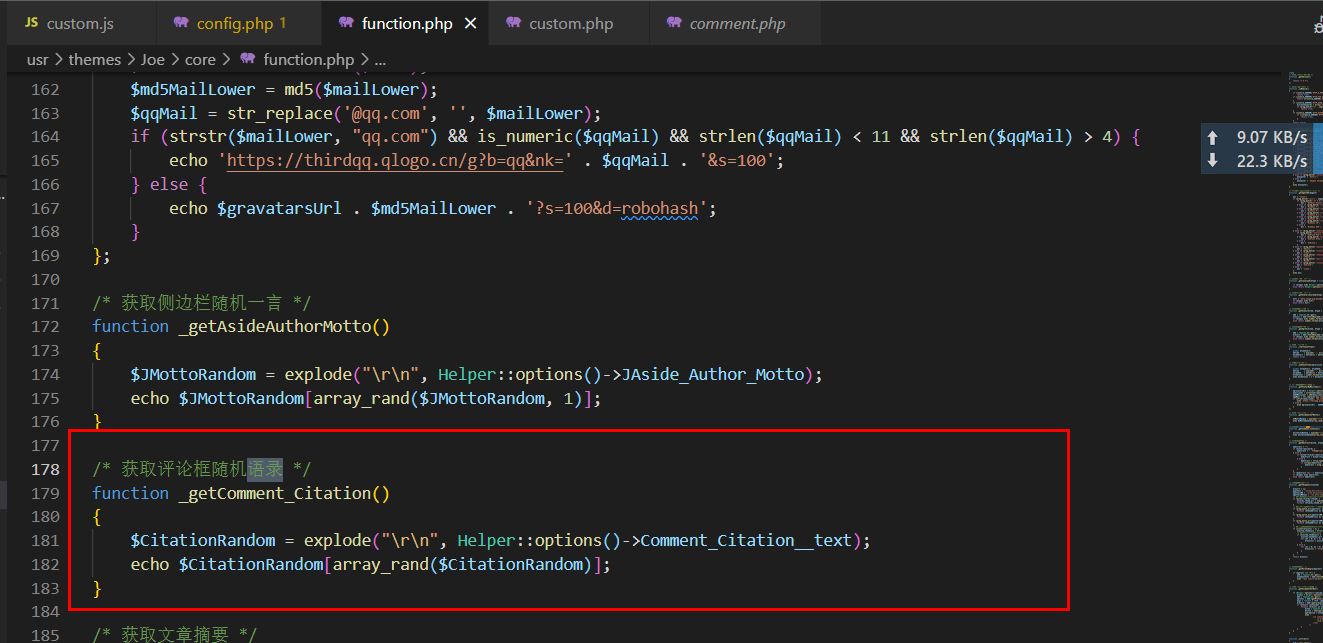
在 Joe/core/function.php 添加以下代码

{/tabs-pane}
{tabs-pane label="添加代码"}
/* 获取评论框随机语录 */
function _getComment_Citation()
{
$CitationRandom = explode("\r\n", Helper::options()->Comment_Citation__text);
echo $CitationRandom[array_rand($CitationRandom)];
}{/tabs-pane}
2、添加前端获取
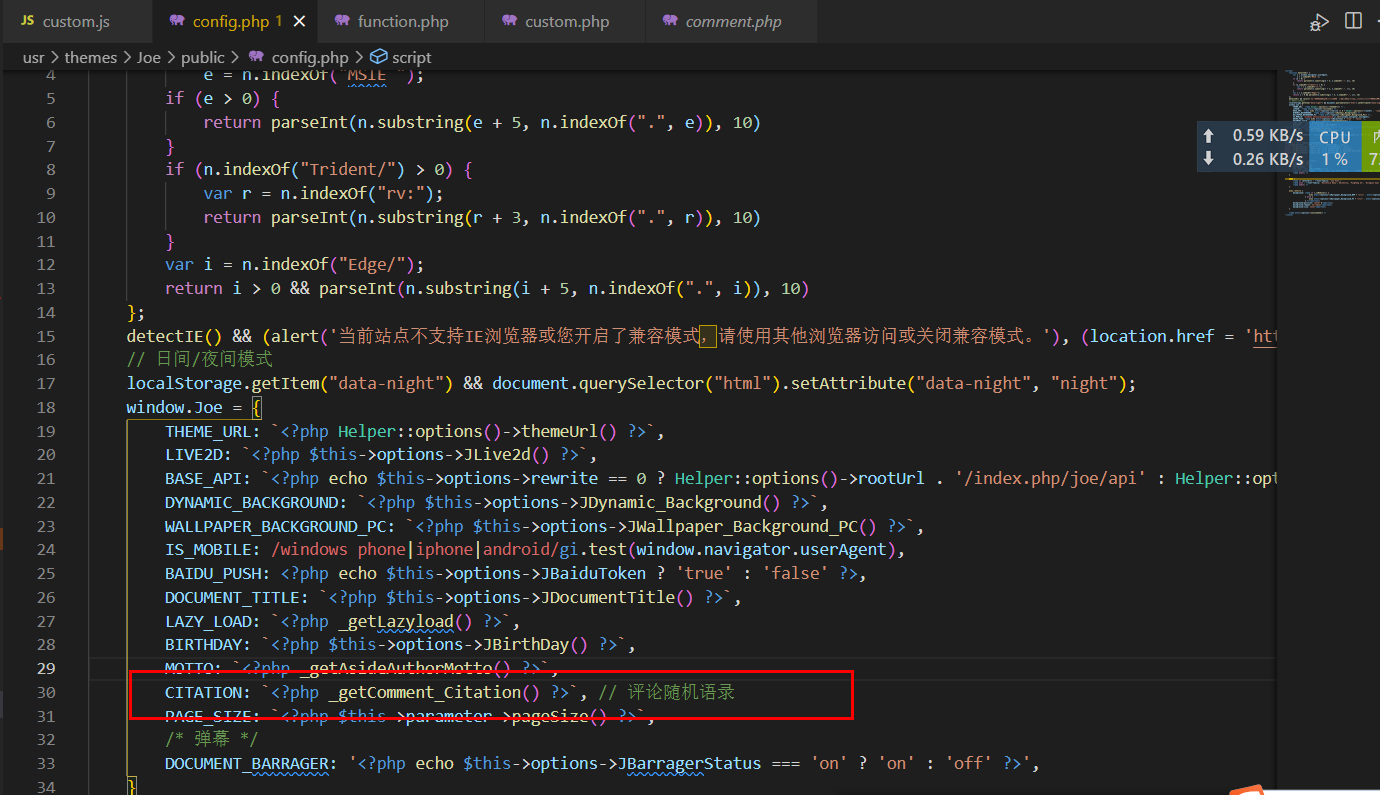
在 Joe/public/config.php 添加以下代码

{/tabs-pane}
{tabs-pane label="添加代码"}
CITATION: `<?php _getComment_Citation() ?>`, // 评论随机语录{/tabs-pane}
四、添加核心代码
五、添加刷新按钮样式(可省略)
这是刷新按钮样式,如果前面没添加刷新按钮,可跳过此步骤
在 Joe/assets/css/joe.global.min.css添加以下代码
.joe_owo__contain {
position: static;
.box {
position: absolute;
bottom: 100%;
margin-bottom: 6px;
left: 0px;
padding-top: 5px;
border: 1px solid rgba(0, 0, 0, 0.15);
border-color: transparent;
box-shadow: 0 0 10px 8px rgb(116 116 116 / 8%);
}
}
.comment_box {
cursor: pointer;
text-align: center;
color: var(--routine);
height: 26px;
line-height: 26px;
background: var(--background);
opacity: 0.85;
border-radius: 13px;
width: 70px;
margin-left: 5px;
&:hover {
background: var(--theme);
color: #fff;
}}结语
教程稍有点复杂,但其实是沿用侧栏随机一言的方法,所以如果你能看懂核心js的话,可以仅修改 第四步 中ajax的 url 来实现,那样会简单很多很多





你俩看起来真般配,月老的垃圾分类,做的还挺到位。
你俩看起来真般配,月老的垃圾分类,做的还挺到位。
那个js加到joe.global.js的最后一行的});前面就行
js代码添加在什么地方有没有详细教程
我不想好好学习的原因,就是因为我知道,工地永远缺人。
只要是活着的东西,就算是神我也会杀给你看。
不错的文章,学习……