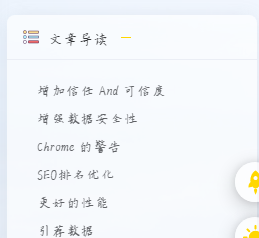
效果图

一、引用1个JS
<script src="https://cdn.jsdelivr.net/gh/xh8039/static-assets/Joe/assets/js/joe.autoc.min.js?version=1.23"></script>二、添加一段css
打开文件:/usr/themes/Joe/assets/css/joe.autoc.css
在此文件最下方加入这一行代码即可:
/*外部*/
.outline-outside {
background: var(--background);
}
/*章节*/
.outline-chapter {
font-size: 0.95rem;
line-height: 28px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.outline-subject {
padding: 0 10px;
}
.outline-chapter-code {
padding-right: 5px;
}
.outline-link:link,
.outline-link:visited {
color: var(--routine);
text-decoration: none;
transition: 0.15s;
}
.outline-link:hover {
color: var(--theme);
}





不知道为什么 没效果。。。
清一下缓存试试,可能是CSS被CDN或者浏览器缓存住了
用的joe主题 没这个文件夹咋整
在其他css里加也可以,只要页面引用了就行